Как добавить видео с YouTube
Для того, чтобы добавить на сайт видео с сервиса YouTube, нужно вставить HTML-код этого видео в текстовый блок. Разберем этот процесс подробнее:
Для начала нужно создать новый текстовый блок или редактировать уже существующий.
Перейдите в панели администрирования на страницу, на которую вы хотите вставить видео.
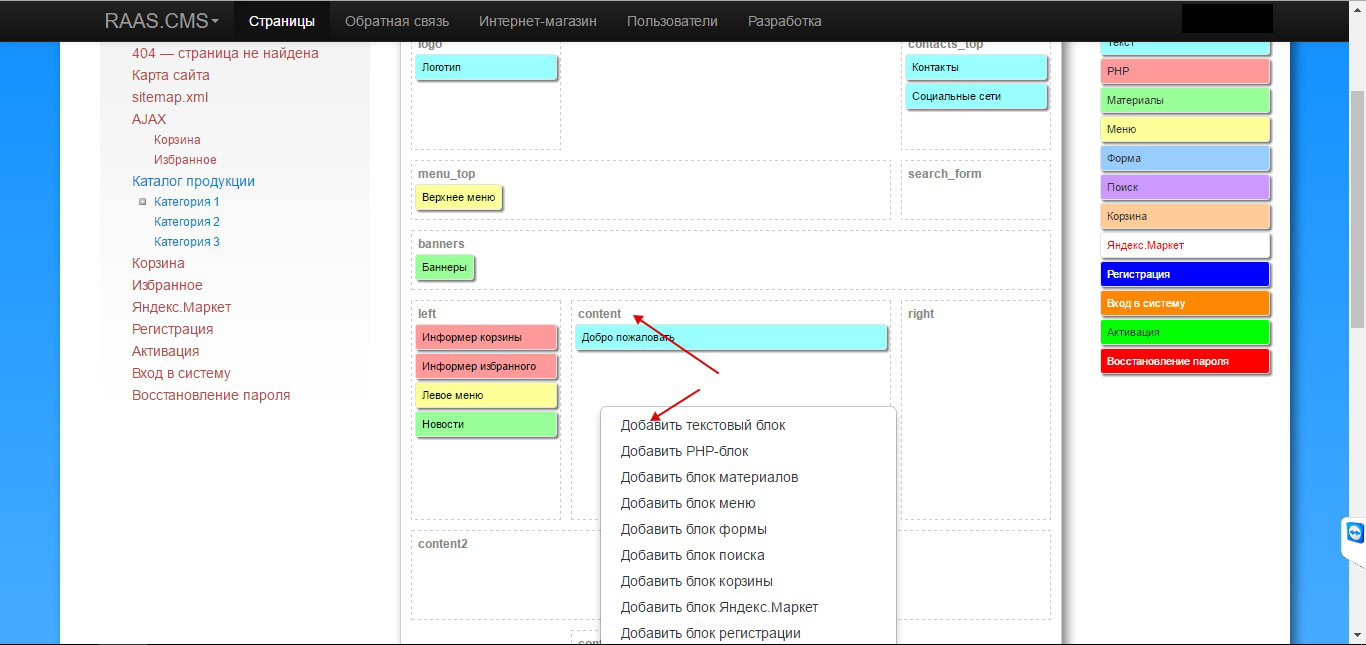
Для того, чтобы создать текстовый блок, на вкладке "макет" нажмите правой кнопкой на нужное размещение (как правило, это "content") и выберите "добавить текстовый блок"

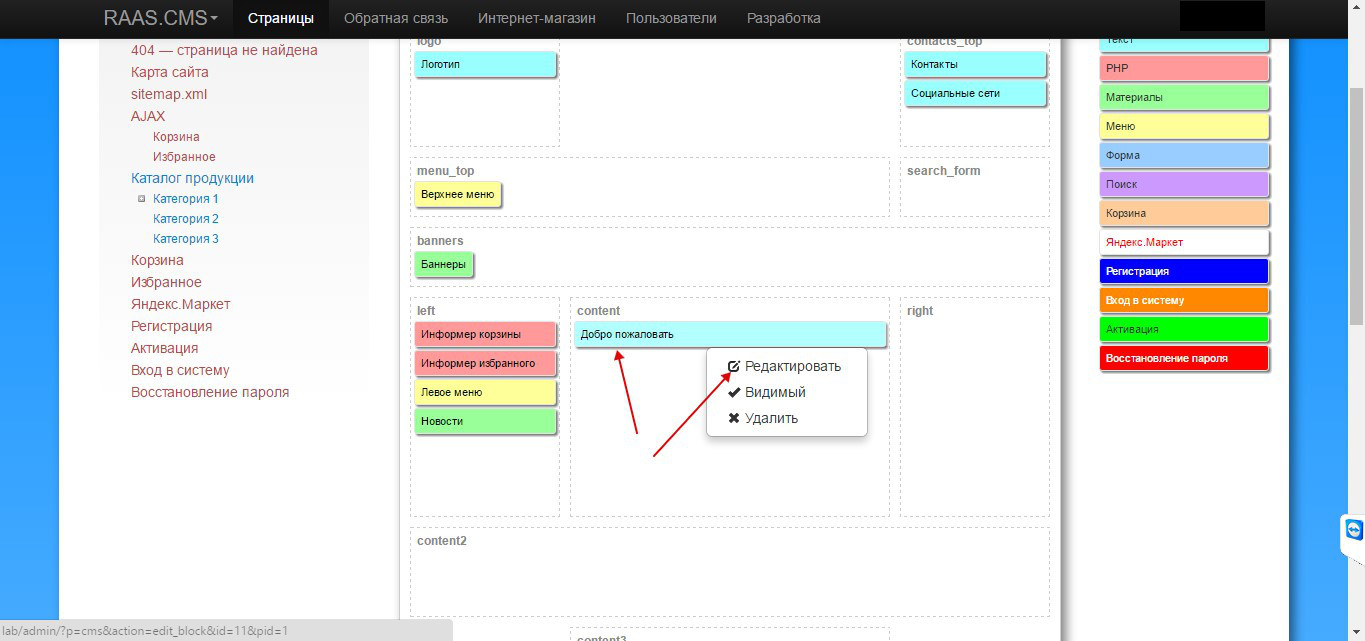
Для того, чтобы отредактировать существующий блок, кликните на него на макете левой кнопкой мыши, или правой с последующим выбором "редактировать"

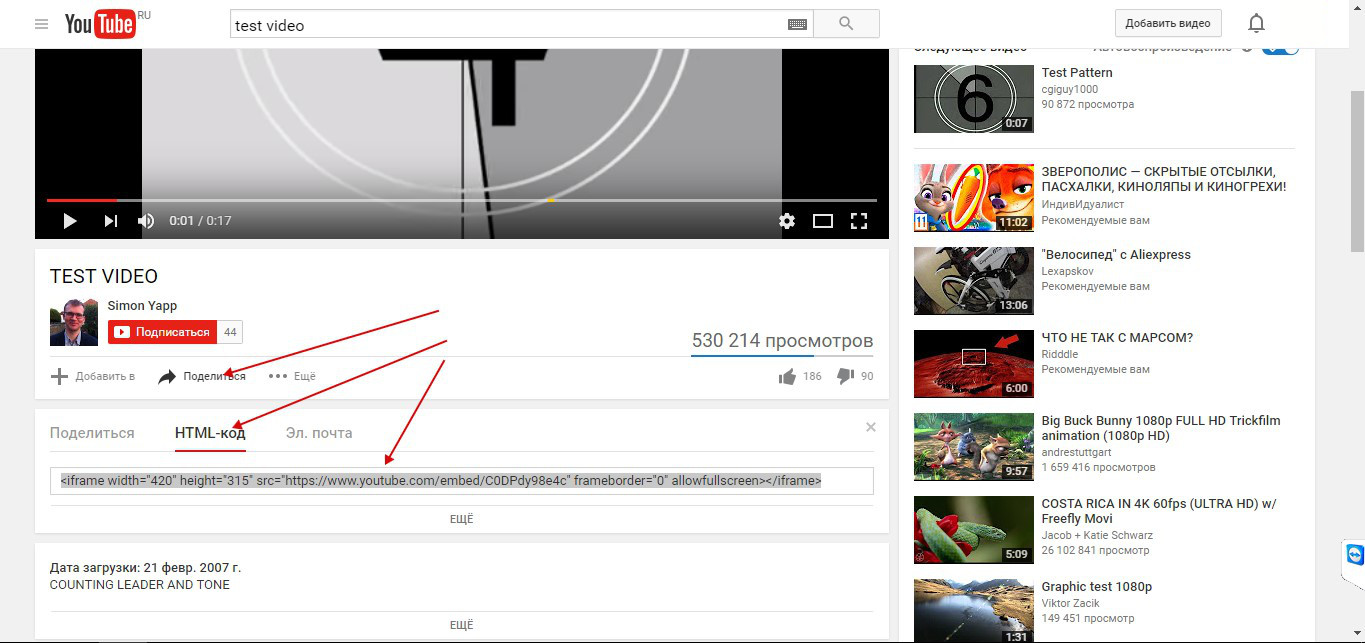
Перейдите на вкладку YouTube с нужным видео (или откройте, если она еще не открыта). Нажмите кнопку "поделиться". Выберите вариант "HTML-код". Выделите код в окошке и скопируйте его комбинацией клавиш Ctrl+C или мышью — правой кнопкой и "копировать"

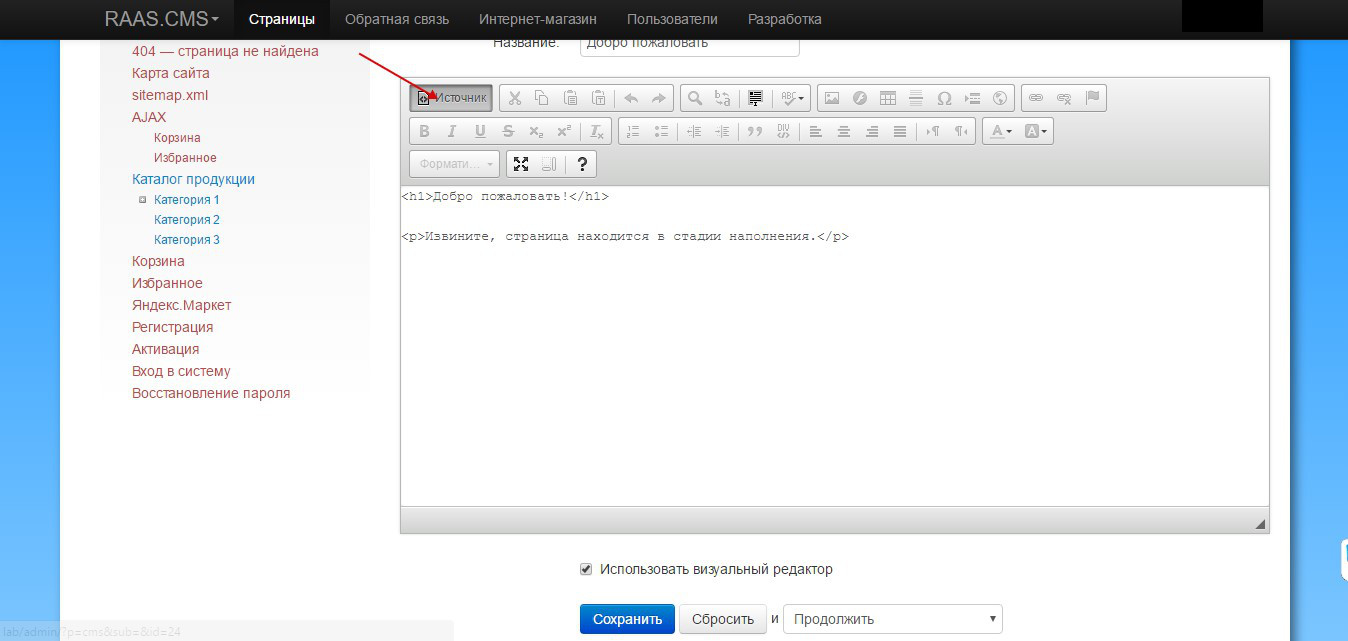
Вернитесь во вкладку с редактированием текстового блока. В визуальном редакторе нажмите "источник". Не пугайтесь, это внутреннее представление текста на вашем сайте — HTML-код. На первый взгляд он кажется непонятным, но посмотрев внимательнее, вы обнаружите, что он по сути повторяет текст, с добавлением некоторый служебной информации — HTML-тегов, которые указывают вашему браузеру, как нужно форматировать текст — абзацы, списки, полужирный шрифт, цвет и т.д. Подробнее об HTML-тегах вы можете узнать на сайте webref.ru.

Сейчас нам важно другое — то видео, которое мы собираемся вставить, тоже описывается определенным тегом. И сейчас нам нужно определить, куда мы будем его вставлять.
Как правило, это либо в конец текста, либо между закрывающим тегом абзаца </p> и открывающим тегом нового абзаца <p>. В любом случае, если поиск места вставки вызывает затруднения, рекомендуем выбрать один из вариантов:
Вставить видео в конец текста источника
Создать новый текстовый блок и вставить видео туда
Изучить документацию про HTML на сайте webref.ru
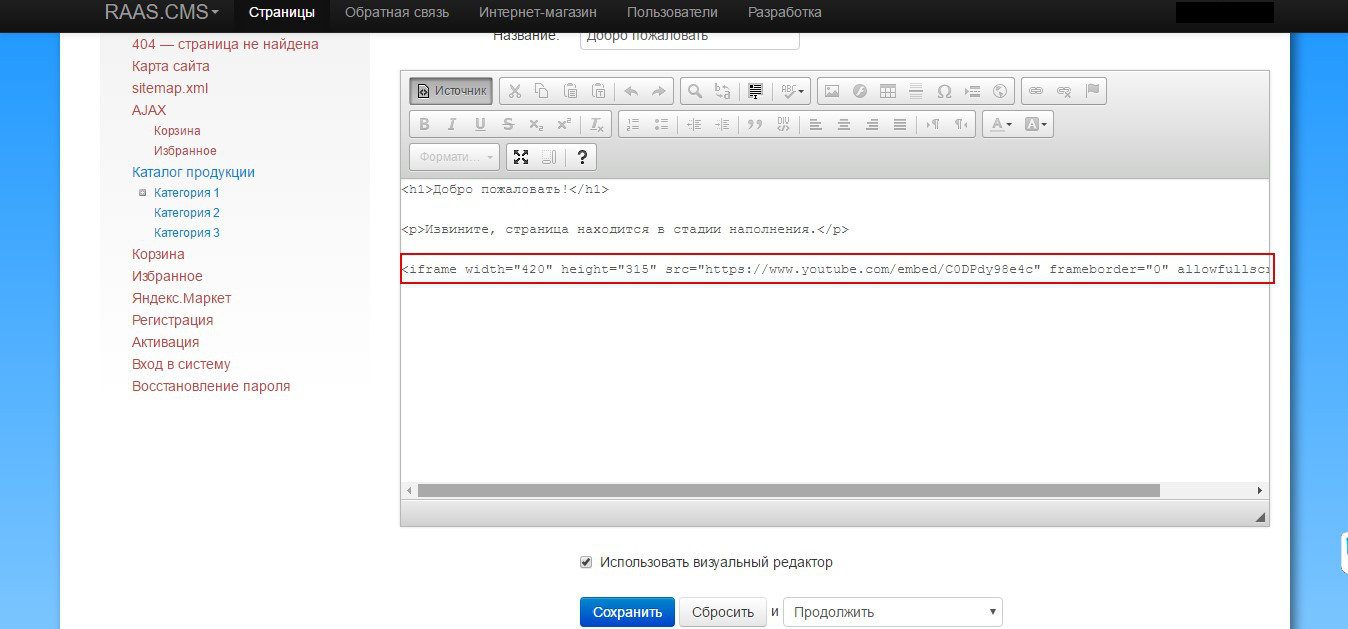
Итак, мы нашли место для вставки. Вставьте скопированный с YouTube код туда.

Обратите внимание на участки width="...", height="..." во вставленном фрагменте. Вы можете поменять значения на нужную вам ширину и высоту видео соответственно. При этом просто числа буду соответствовать пикселям, а числа со знаком процента (работает только для ширины) — процентам от ширины контентной части.
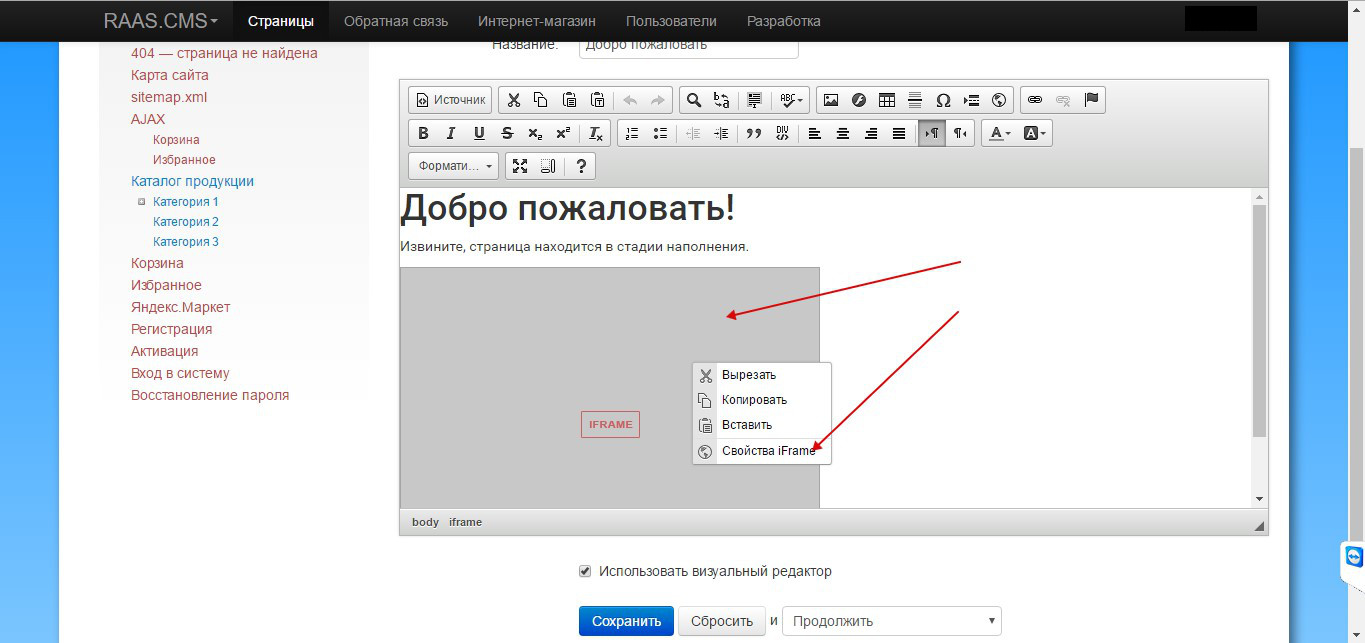
Также размеры видео-окна можно поменять и через визуальные настройки. Выйдите из HTML-режима повторным нажатием кнопки "Источник". Вы увидите рамку с подписью "IFRAME" — здесь на сайте появится видео. Нажмите на эту рамку правой кнопкой мыши и выберите "Свойства iFrame".

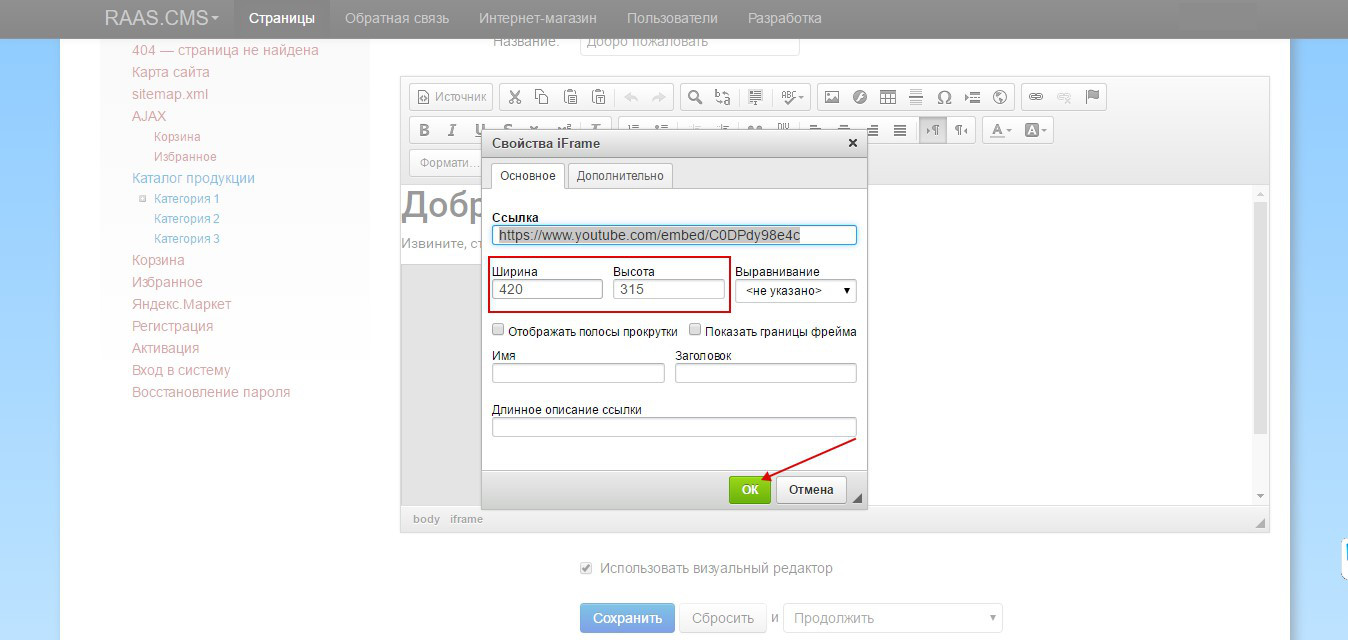
Здесь вы можете задать ширину и высоту окна видео. При указании числа, размеры будут измеряться в пикселах. Ширину также можно задавать в процентах, указывая после числа знак процента (например, "100%").

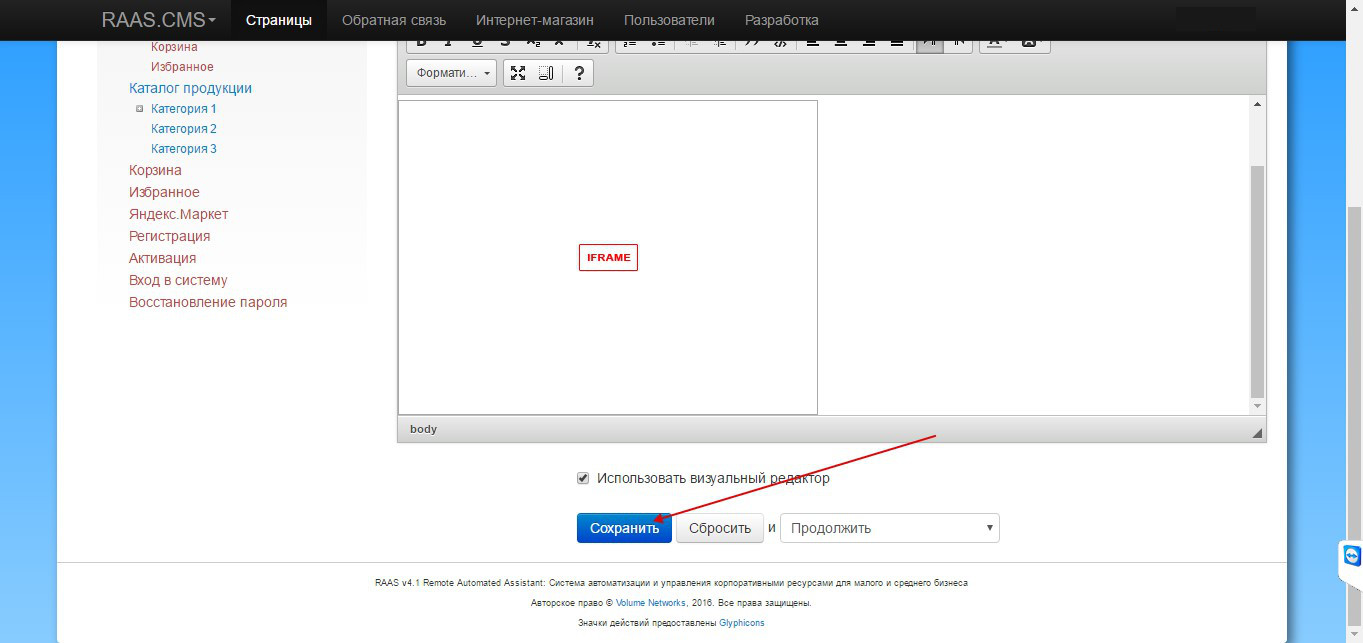
Сохраните блок

Вы можете задать свой вопрос, заполнив форму ниже
