Как добавить видео с видеохостинга в текст
Для того, чтобы добавить на сайт видео с сервисов видеохостинга (YouTube/RuTube/VK Видео) , нужно вставить HTML-код этого видео в текстовый блок. Разберем этот процесс подробнее:
-
Для начала нужно создать новый текстовый блок или редактировать уже существующий.
Перейдите в панели администрирования на страницу, на которую вы хотите вставить видео.
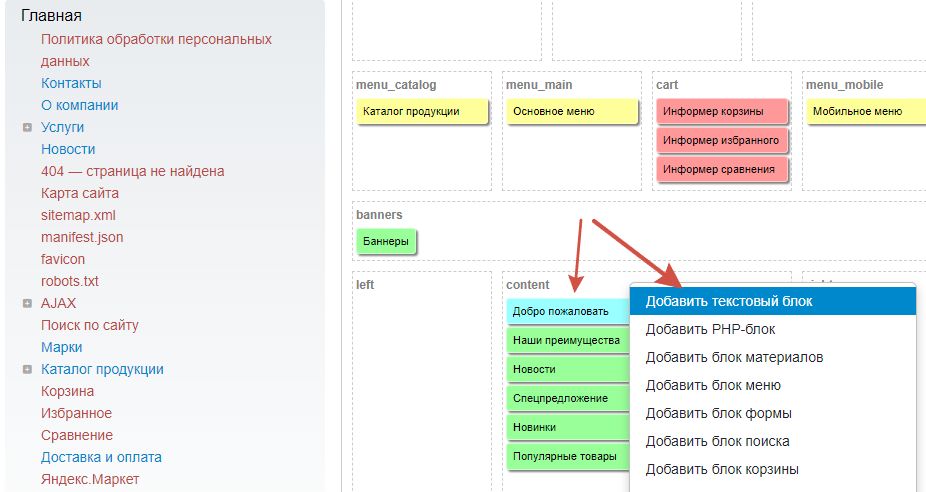
Для того, чтобы создать текстовый блок, на вкладке "макет" нажмите правой кнопкой на нужное размещение (как правило, это "content") и выберите "добавить текстовый блок"

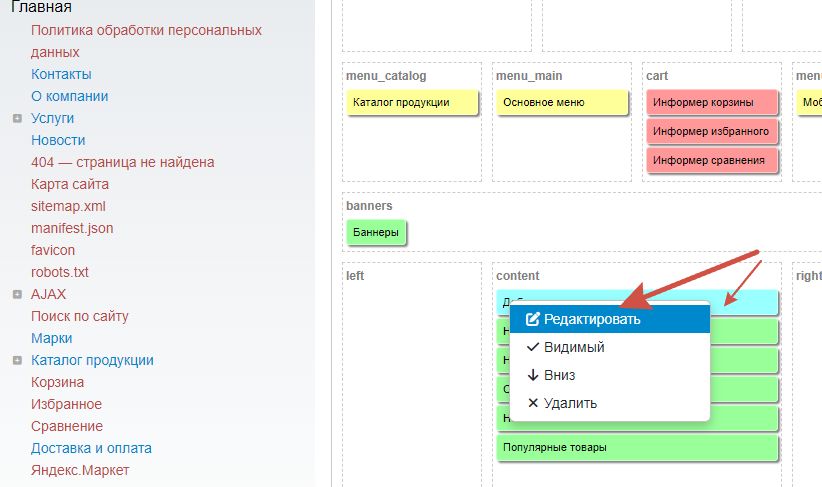
Для того, чтобы отредактировать существующий блок, кликните на него на макете левой кнопкой мыши, или правой с последующим выбором "редактировать"

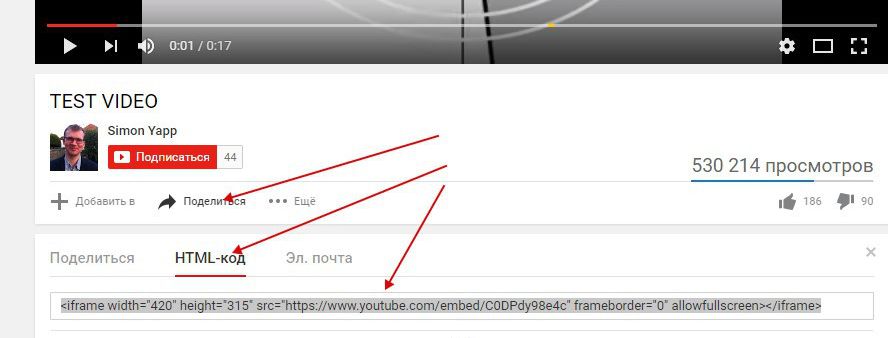
- Перейдите на вкладку с нужным видео (или откройте, если она еще не открыта). Нажмите кнопку "поделиться". Выберите вариант "HTML-код". Выделите код в окошке и скопируйте его комбинацией клавиш Ctrl+C или мышью — правой кнопкой и "копировать"
-
-
Для YouTube: Нажмите кнопку "Поделиться". Выберите вариант "HTML-код". Выделите код в окошке и скопируйте его комбинацией клавиш Ctrl+C или мышью — правой кнопкой и "копировать"

-
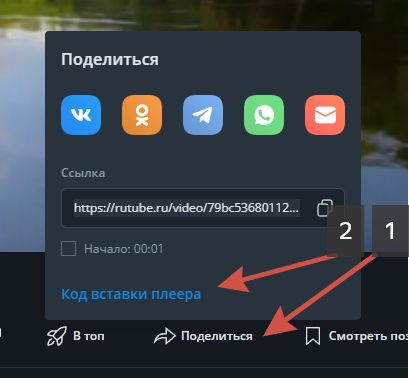
Для RuTube: Нажмите кнопку "Поделиться". Нажмите ссылку "Код вставки плейера".

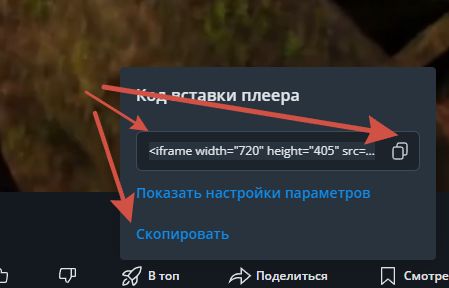
Нажмите а текст кода, на кнопку копирования или на ссылку "Скопировать".

-
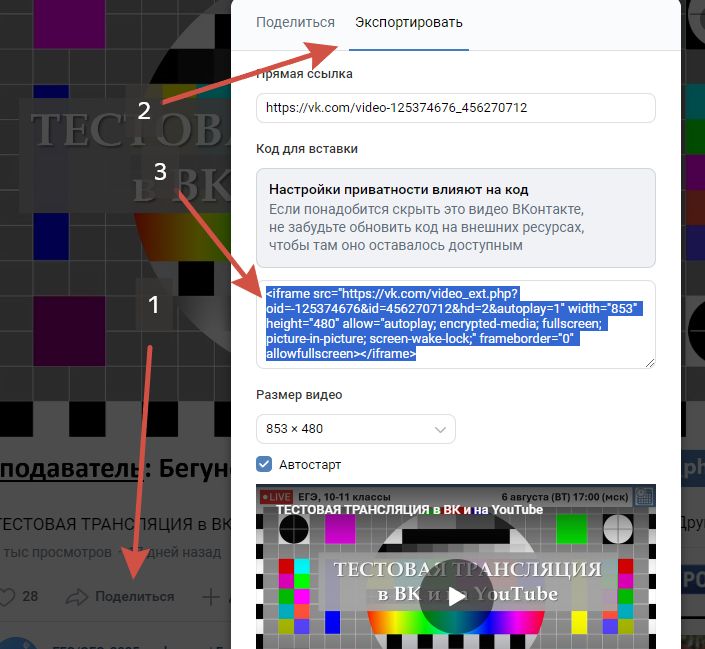
Для VK Видео: Нажмите кнопку "Поделиться". Выберите вкладку "Экспортировать". Выделите код для вставки и скопируйте его комбинацией клавиш Ctrl+C или мышью — правой кнопкой и "копировать"

-
-
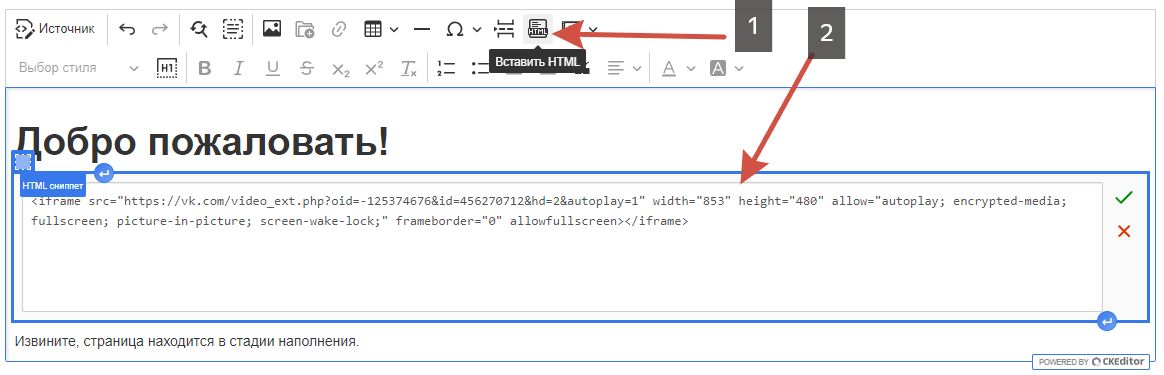
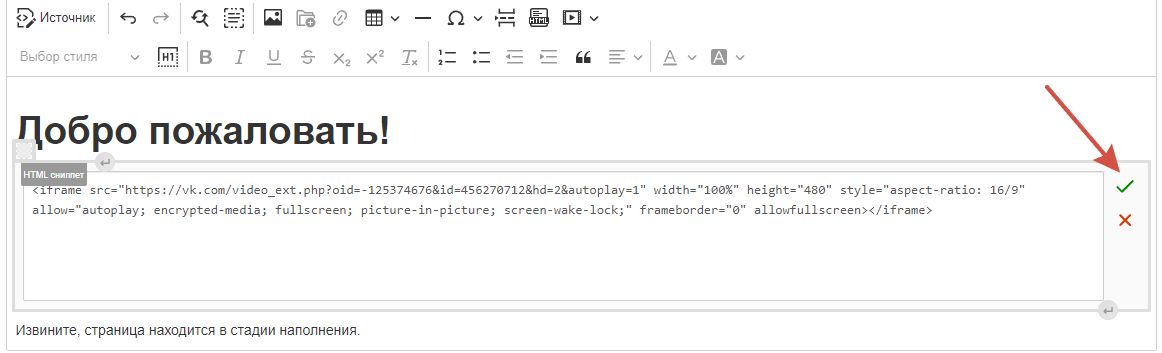
Вернитесь во вкладку с редактированием текстового блока. В визуальном редакторе выберите место для вставки (лучше подготовить отдельный абзац) и нажмите кнопку "Вставить HTML".
Вставьте HTML-код в появившийся блок, и нажмите галочку

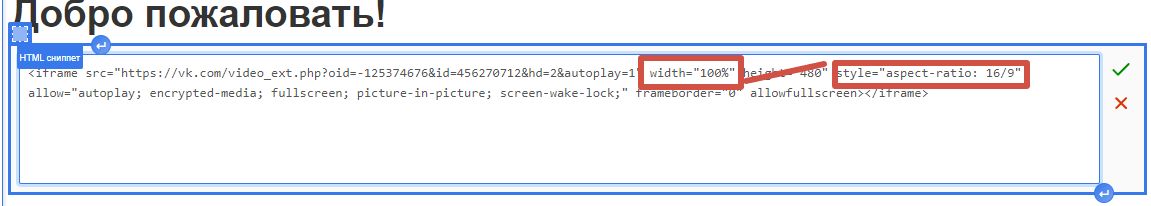
Вы можете поменять значение атрибута
widthна 100%, если хотите чтобы видео было во всю ширину экрана. В этом случае удалите атрибутheightи добавьте атрибутstyle="aspect-ratio: 16/9;, где 16/9 можете заменить на необходимые пропорции ширины/высоты видео.
Нажмите галочку применения изменений

-
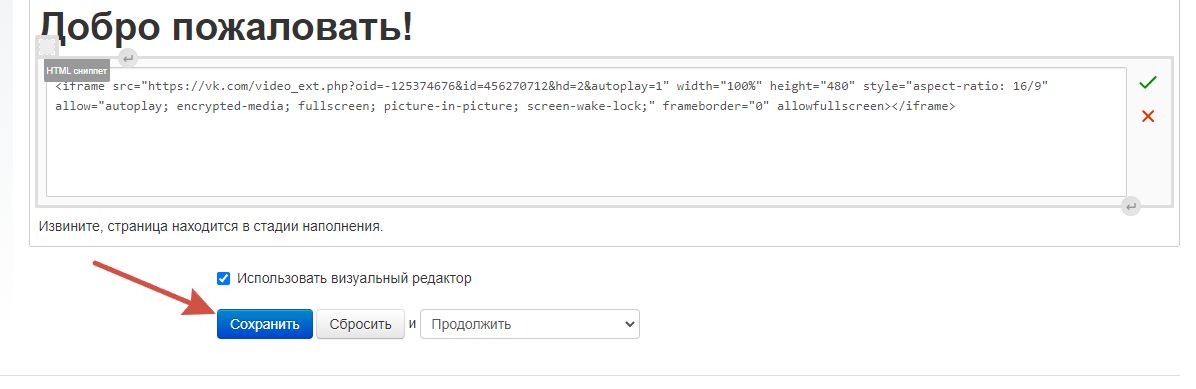
Сохраните блок

-
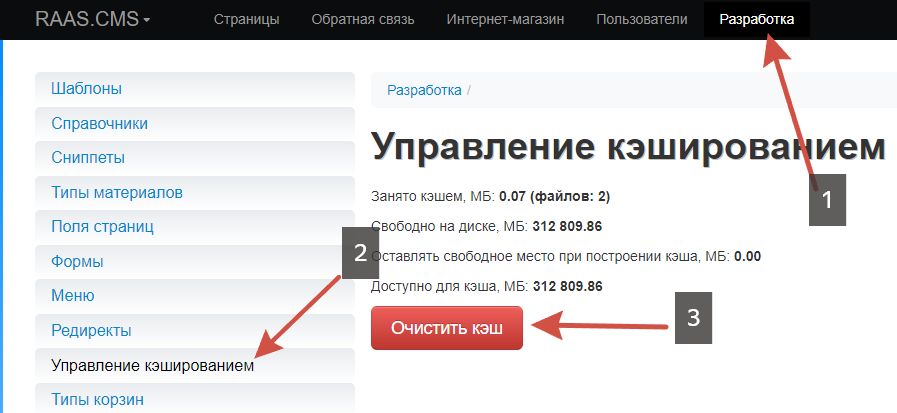
При необходимости, если ваш сайт настроен на обновление кэша вручную (уточните это у нас), очистите кэш через пункт "Разработка / Управление кэшированием / Очистить кэш"